A collection of articles, examples and tools to help design for the colorblind.
Around 1 in 12 men and 1 in 200 women have some form of color blindness. People with color blindness (also knows as Color Vision Deficiency) face daily usability and accessibility challenges with websites, webapps, webshops, and apps in their daily life. Thankfully, designing for the colorblind doesn’t have to be difficult.
How does color blindness work?
We see color with the rods and cones at the back of our eyes. The rods are sensitive to light while the cones pick up color. When one type of cones malfunctions, the color this cone would normally absorb is altered. This changes your color perception, resulting in what we call color blindness.
Read more in the quick introduction to color blindness article.
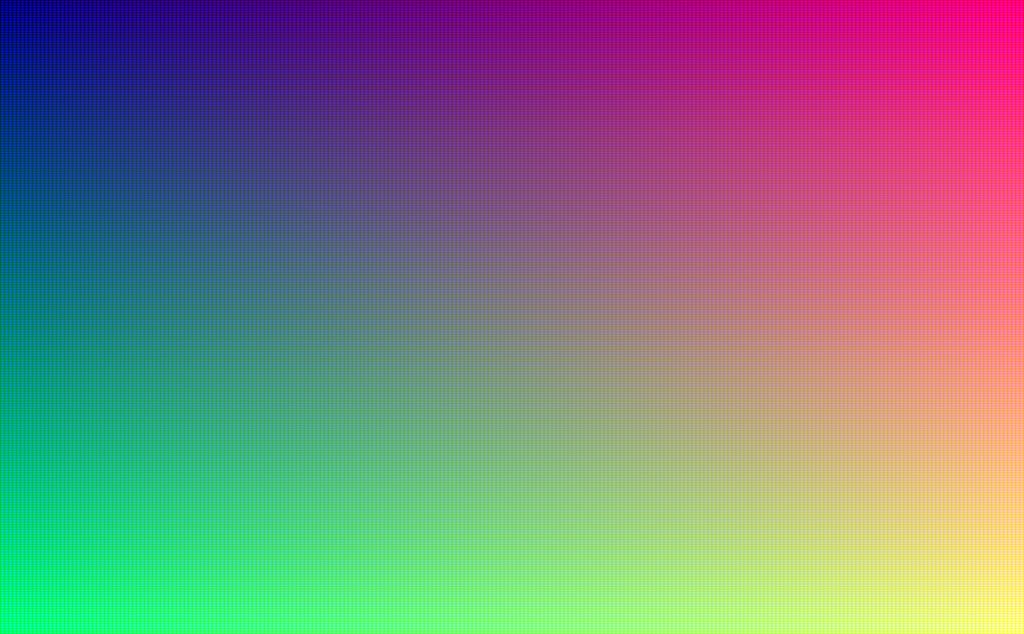
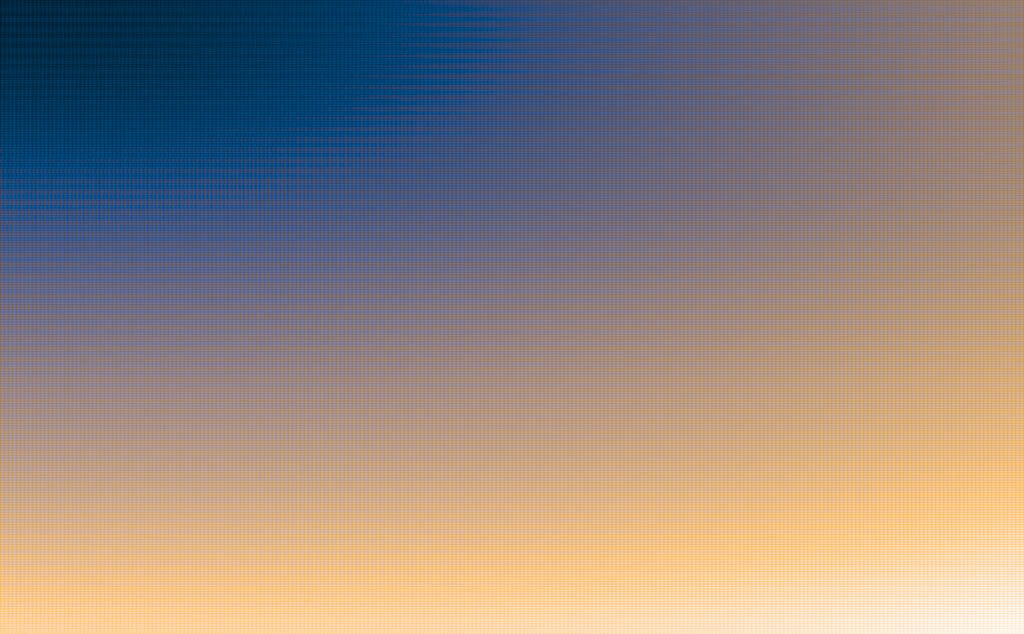
What do the colorblind see?
The colorblind can see color. Green is still green and red stays red, but not as vibrant or bright as someone who’s not color blind would see it. For the colorblind, colors lie closer to each other and tend to blend together more.
This is what the color spectrum looks like for somone with green-type (deuteran) color blindness. This is the most common type of color blindness.


You can see more examples in the How do the colorblind see the world article.
Resources for app- and webdesigners
Articles
- Our quick introduction to color blindness article talks you through the basic working of color blindness
- How do the colorblind see the world? Good question, we’ve collected several examples to give you an idea
- How to Make Your Charts More Accessible with Color Blind Friendly Palettes on venngage.com
Examples
- We collected good usable examples. The Trello Colorblind Friendly Mode works really well, so do the BBC Online Football Tables and the Spotify App
- Less usable examples would be the Twitter Color Picker and the ATG Event Ticketing Website
Resources
- You can simulate color blindness to check your designs with the Stark, Color Oracle, and Colorblindly
- Working on Data Visualization? Textures.js provides very accessible SVG patterns to overlay on your data
- The ColorBrewer Palettes for Sketch is a free libary with sets of accessible colors you can use in your app, website, or or in data visualization environments such as D3, Plotly, and R