One of the more difficult tasks a color blind person can encounter is naming color paired with choosing a color you like. Twitter requires such a thing.
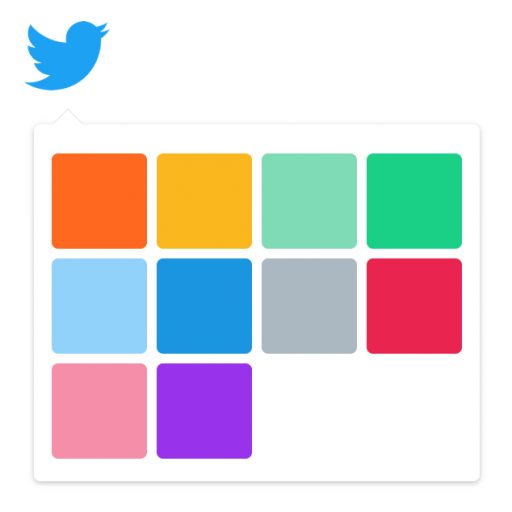
A color picker is used on the profile design page of your twitter account to change the theme color of your profile page.
Today (October 2018) you can only change the general theme color of your profile. Back in 2013 you were able to change the background color and link color of your profile page. You can read about this at the bottom of this page

The colorblind have issues naming color and are often not good at picking a color they like.
Naming color
Using the color picker, there is no way of reliably telling the name of a color you picked or are about to pick. You can have a good idea of the category of the color (‘blue/purple/gray’, ‘red/orange/brown’) but knowing for sure can prove very difficult.
Making a fitting combination
As I wrote before, making color combinations in terms of style is not something the colorblind are very good at. Buying clothing is rather difficult as you have to both name color and make a good looking combinations.
The same problem exists with the color picker implementation twitter uses.
Picking orange when you wanted red changes the way people experience your profile page. Picking pink when you wanted red could even be embarrassing.
But there’s also a other side to it: design. You can change your link and background image or color to reflect who you are. It serves as a way of shaping your online identity, and that’s where difficulties arise.
Fixing the color picker
Overall, there’s worse the colorblind can encounter. But it results in a portion of the twitter uses feeling uneasy and uncertain about their color choices, and that should not be necessary.
An easy fix would be to show a small tooltip with the name of the color your’re hovering over.

Microsoft Word does does this this. When hovering over one of the predefined colors you’ll get the name of that color.
For Twitter, this would help the colorblind make easier decisions about what color to pick. It reduces stress and frustration and gives more confidence to color blind users.
As with most fixes that benefit the colorblind this also benefits non colorblind users. After all, not everyone is a master at making color combinations.